网站分享(持续更新)
这篇文章分享一些我经常用到的网站,其中包括资源、工具等类别的网站。
一、资源类
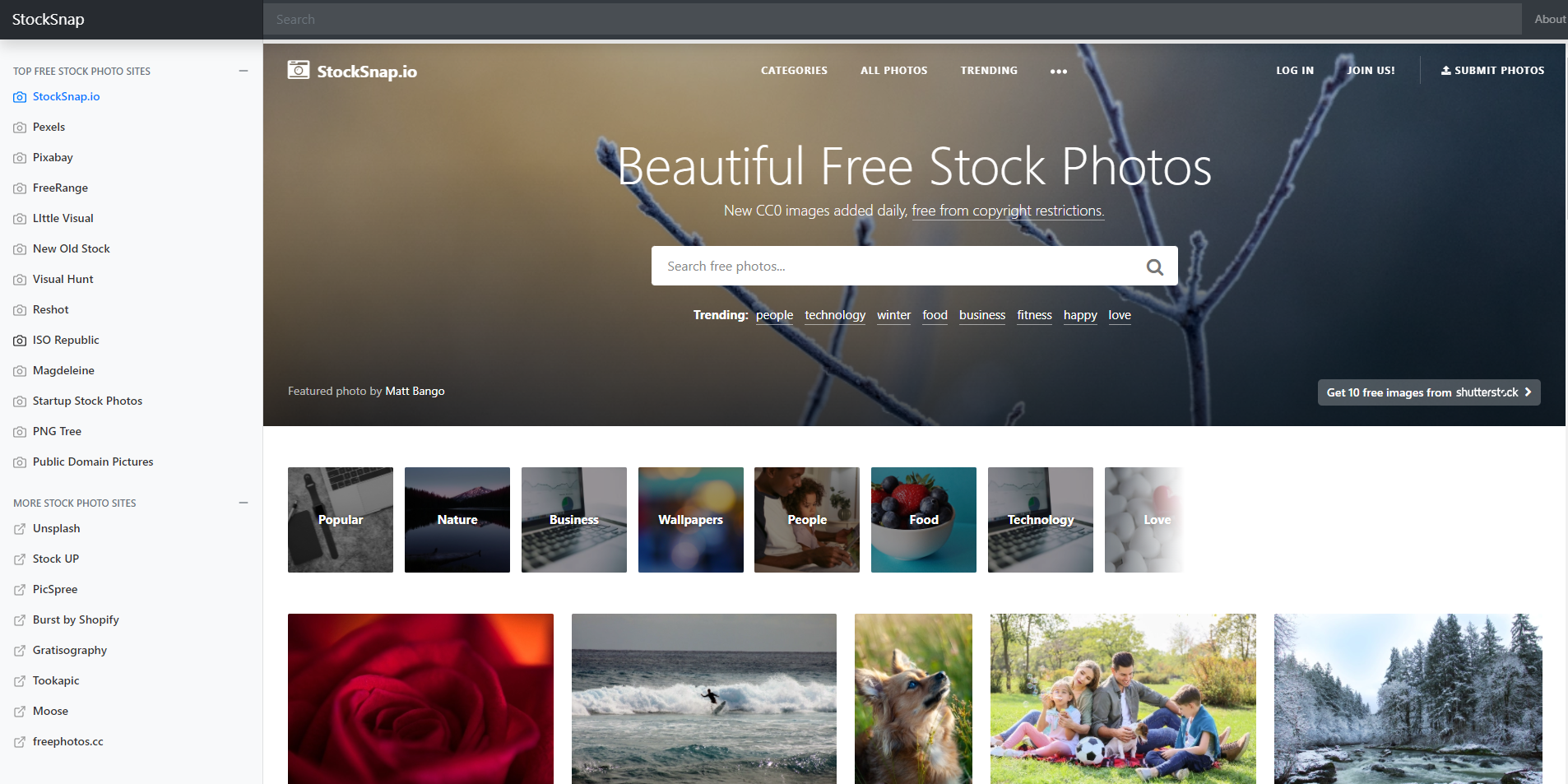
1.Stocksnap
Stocksnap是国外的一个免费图片素材库,图片质量很高,数量也很多,Stocksnap收集的图片都是来自于世界各地的优秀摄影师分享,所以图片质量很高,数量也很多,但是貌似是每天下载数量有限制。
网站国内能访问,但是访问速度非常慢,要经常使用的话建议使用一些魔法🤫

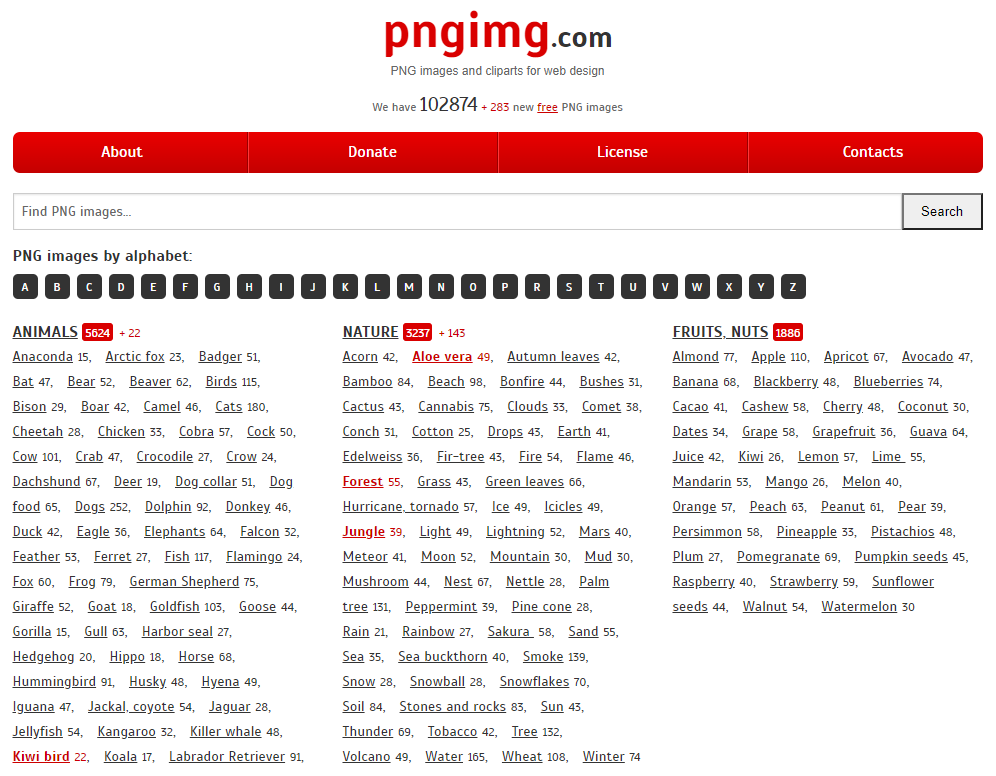
2.PNG images
PNG images同样是国外的一个免费的图片素材网站,但是其中的素材全部是png格式的,网站没有。
PNG images的分类做的可以说是相当不错,几乎包括你需要的一切类目,比如animals、nature、fruit等等。
网站没有任何花里胡哨的功能,甚至没有登陆按钮(至少我现在还没发现😁),只有满屏的分类和“成千上万”的搜索标签(真的很多)。

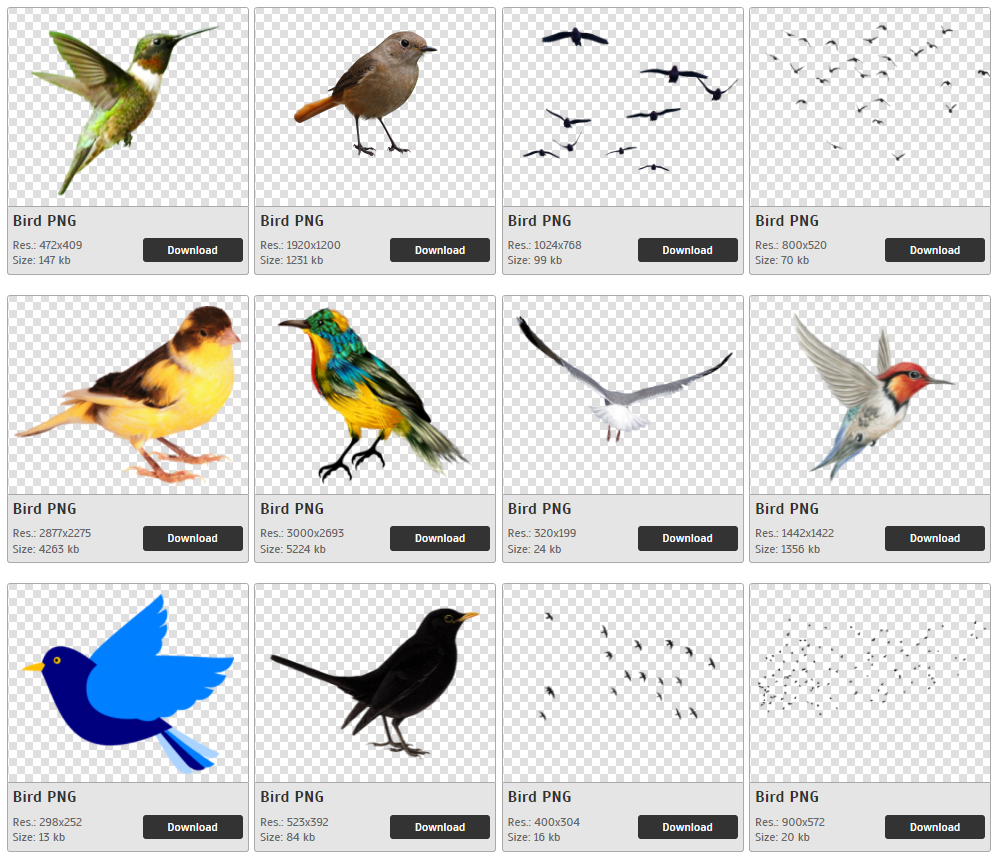
说是图片资源,其实我认为说PNG images是一个图片元素的素材网站比较合适,因为在里面得到的素材并不是一张完整的图片,而是你搜索的元素。比如你在PNG images中搜索bird,你得到是下面这样:

我认为PNG images还是非常实用的,尤其是经常进行平面设计的同学,里面的素材真的非常非常多。
3.CUPCAKE
CUPCAKE和Stocksnap类似,同样来自国外,不同的是,CUPCAKE是由摄影师Jonas Wimmerström创建的,其中的图片也都是他自己拍摄的图片,图片数量比不上但是Stocksnap,但是质量也都非常不错。
我个人认为,CUPCAKE可能比Stocksnap更“纯粹”一些,真的是纯粹的免费,你不但可以下载,还可以随意修改和发布,甚至还可以作为商用。
当然,国外的网站嘛,国内虽然能访问,但是还是建议使用一些魔法,体验会更好。

链接:Cupcake:cupcake.nilssonlee.se
4.站长素材
国内比较老,也是大部分人都知道的一个素材网站。
站长素材的资源相对比较综合,包括高清图片,psd等格式的图片素材,还包括网页模板、脚本等素材。类目比较杂,大致分类附图:

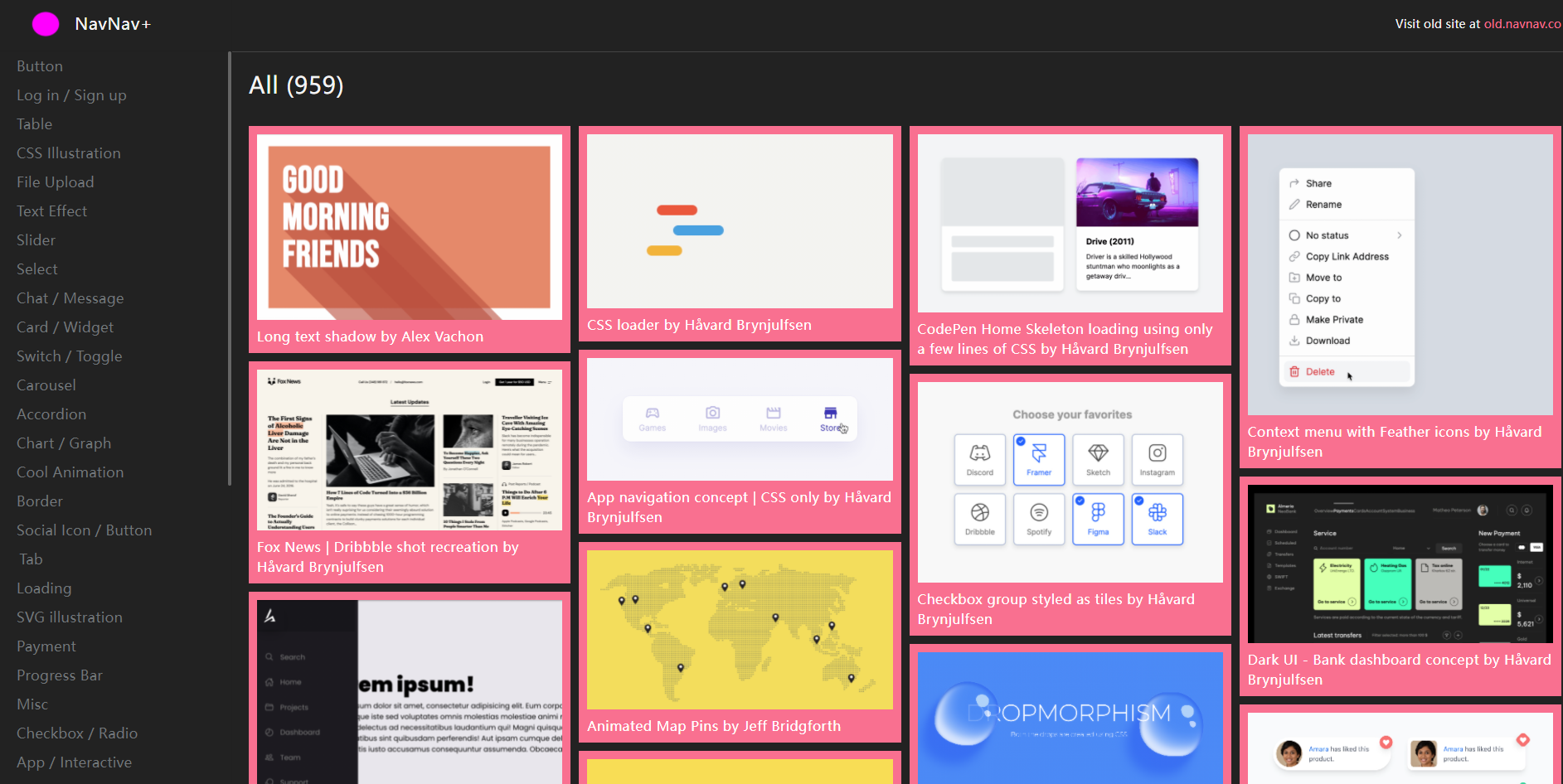
5.NavNav+
这个网站推荐给所有做前端的同学。
NavNav+是一个分享网页组件的网站,在NavNav+中你几乎可以找到你网页中所有需要用到的组件,比如按钮、加载动画、登录框等,内容质量很高,各种组件的分类也做的很好,使用也很方便。

当你点开一个组件,你会得到它的HTML、CSS和JS代码,你可以直接复制使用,也可以根据需求进行一些调整,也可以在其给出的控制台进行可视化的调整。

网站国内可以正常访问,速度不快,但是在能接受的范围里面,不需要借助魔法。
二、工具类
1.removebg
removebg是一个在线的消除图片背景的网站,说白了就是抠图,网站可以免费使用,但是处理过的图片分辨率会稍微低一些,由于我用这个网站主要处理人像,所以我使用觉得影响不大。如果是强迫症患者,可以付费使用(可以但没必要,个人感觉降低的分辨率影响不大)。

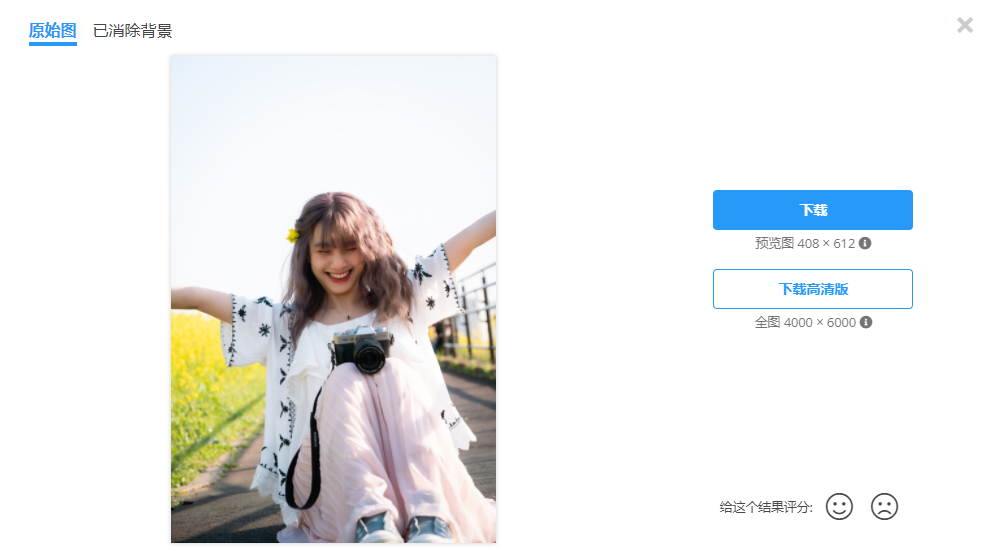
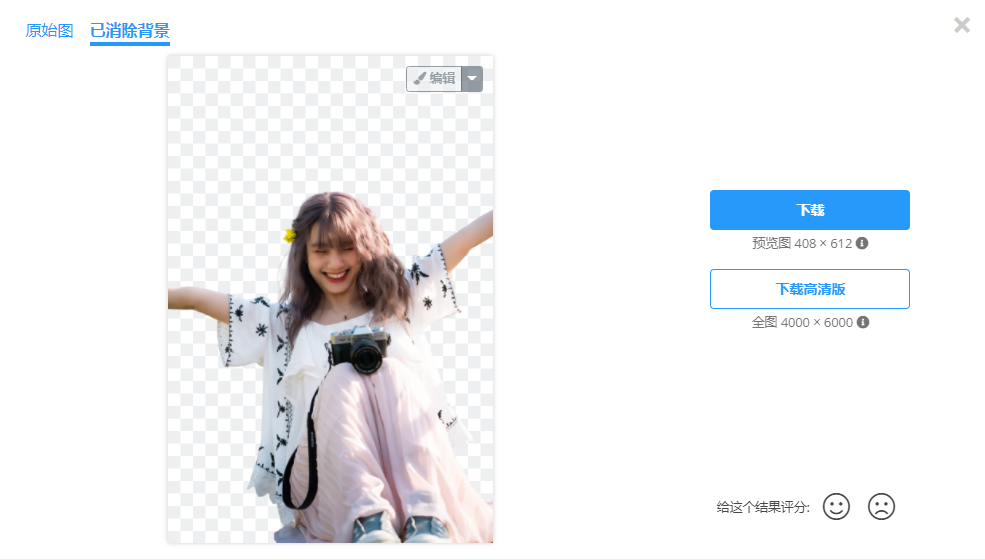
它的处理速度和质量个人认为是相当的高,基本我每次扣人像都是可以达到头发丝的精度(即使图片背景很复杂),如果你对自动扣的图片不满意,你也可以在其处理后再进行手动抠图(我从来没有手动扣过,每次处理的都非常哇塞),算法真的牛。放图给大家对比一下:
原图:

处理后:

removebg同时也有客户端,但是个人认为没有必要下载,因为客户端和网页端的功能完全相同,处理图片也没有质量上的差别,我使用过程中感受到的最大的差别是客户端处理图片的速度会稍快一些(网页端已经够快了),而且处理完成之后不需要下载,会直接将png格式的图片保存到你指定的文件夹中。
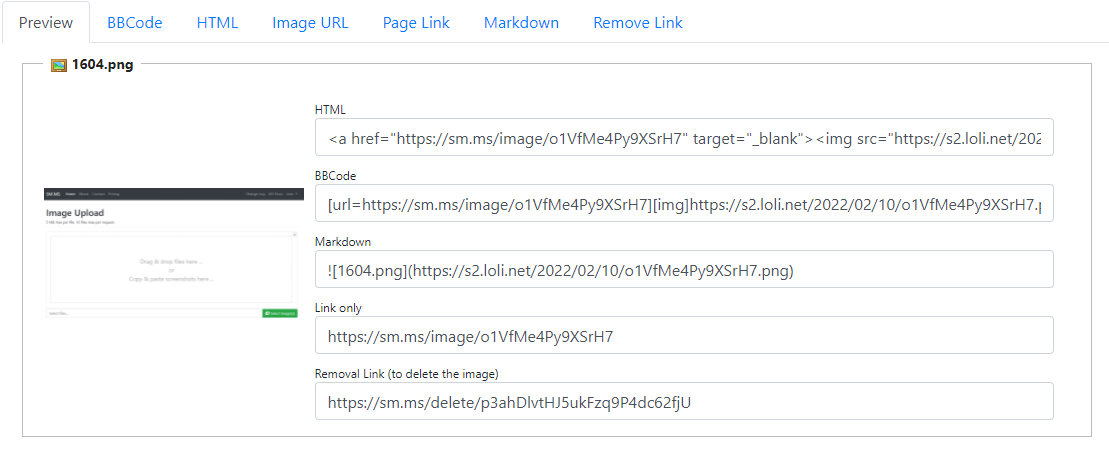
2.SM.MS
sm.ms是一个可以免费使用的在线图床,搭建网站的同学应该了解图床是什么,简单科普一下:如果你的网站使用了的图片,你会将图片放在你服务器中的某个地方,对于服务器来说就是放在本地(不是你正在使用的电脑哟),如果网站中的图片比较少,那么影响并不大,如果图片少我更推荐你放在本地。但是当你的网站中有大量图片,而且这些图片你还是全部放在本地的话,那么就会产生一些问题,首先是这样非常占用服务器的存储资源,这也是主要问题,其次,大量的图片会导致你的网站加载速度会变慢。
此时有一个解决办法,就是你再买一台服务器来专门存放图片,然后你网站用到的图片从这个服务器里面调取,这个服务器就是图床。
SM.MS便是相当于这样一台服务器,你可以将图片上传到SM.MS,而SM.MS会给你生成图片的链接,你可以直接使用。

免费用户有5G的存储空间,这对于一些个人的网站是足够使用的。如果你使用一些工具将图片压缩一下再上传,5G也可以存储相当多的图片。在SM.MS调用图片加载速度个人认为还是比较快的。
SM.MS有移动端的APP,但是需要通过谷歌商店才能下载,下载需要使用魔法,但是使用不需要。如果需要安装包可以关注(微信公众号:奶茶九分糖)回复SM.MS获取。
链接: sm.ms
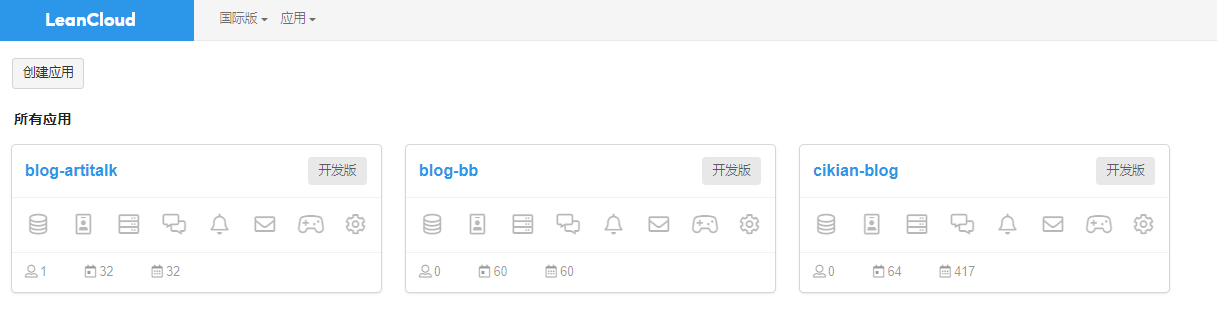
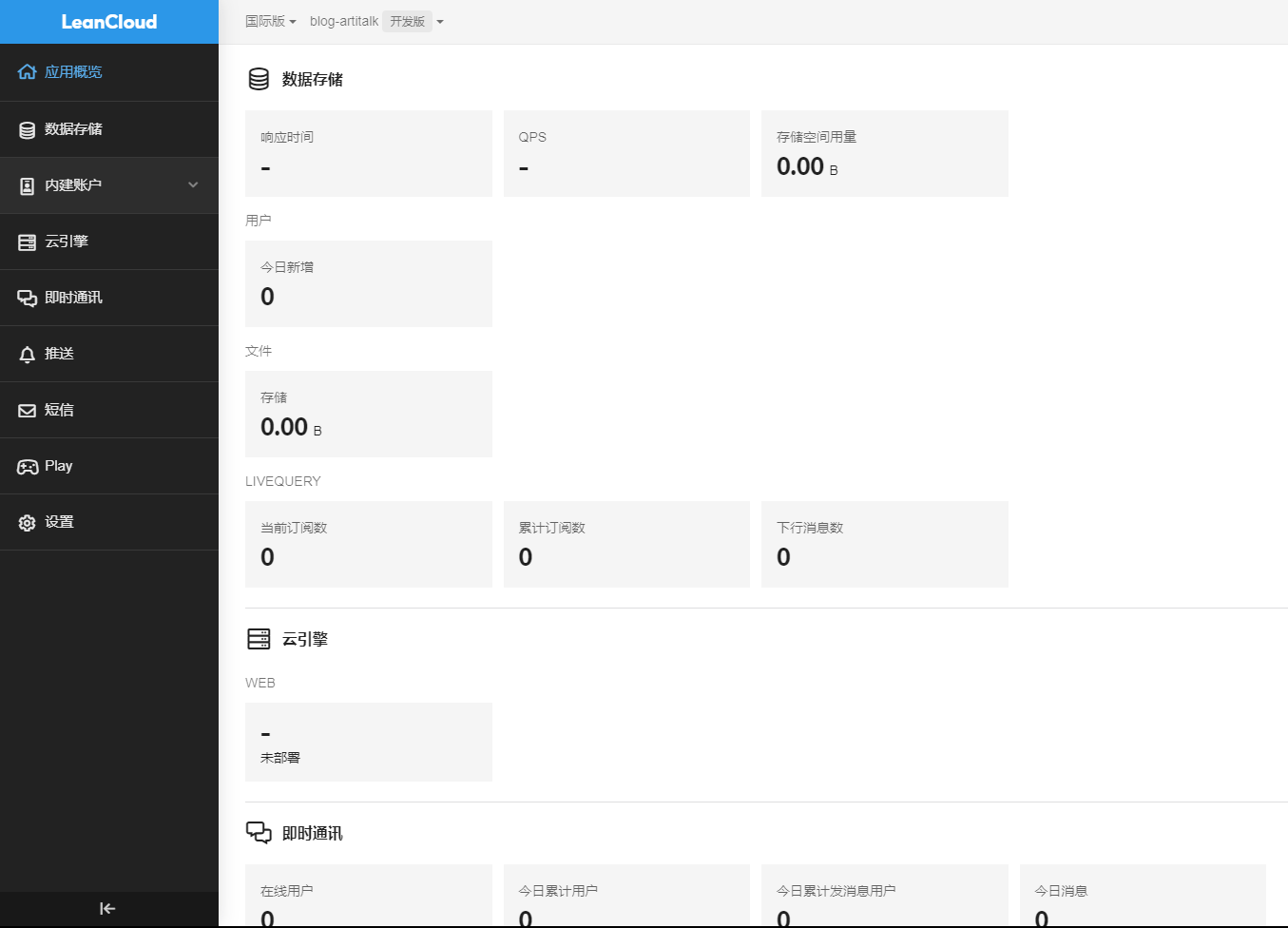
3.LeanCloud
LeanCloud是一个BssS提供商,具体什么是BaaS,了解不多,不敢乱说,详见百度:BaaS。

我是这么理解的,可能不是很准确,如果有了解的同学,欢迎在评论区留言指正,我个人将LeanCloud是当作一个“云引擎”来使用,也可以说是一种云计算服务吧,比如评论功能,总得有个后台处理一下数据吧,比如本篇文章下面的评论系统和本博客的BB功能就是使用LeanCloud处理的后台数据。


LeanCloud分为国际版和中国版,推荐使用国际版,原因不敢多说,怕被请喝茶。
链接:LeanCloud中国版:www.leancloud.cn LeanCloud国际版:leancloud.app
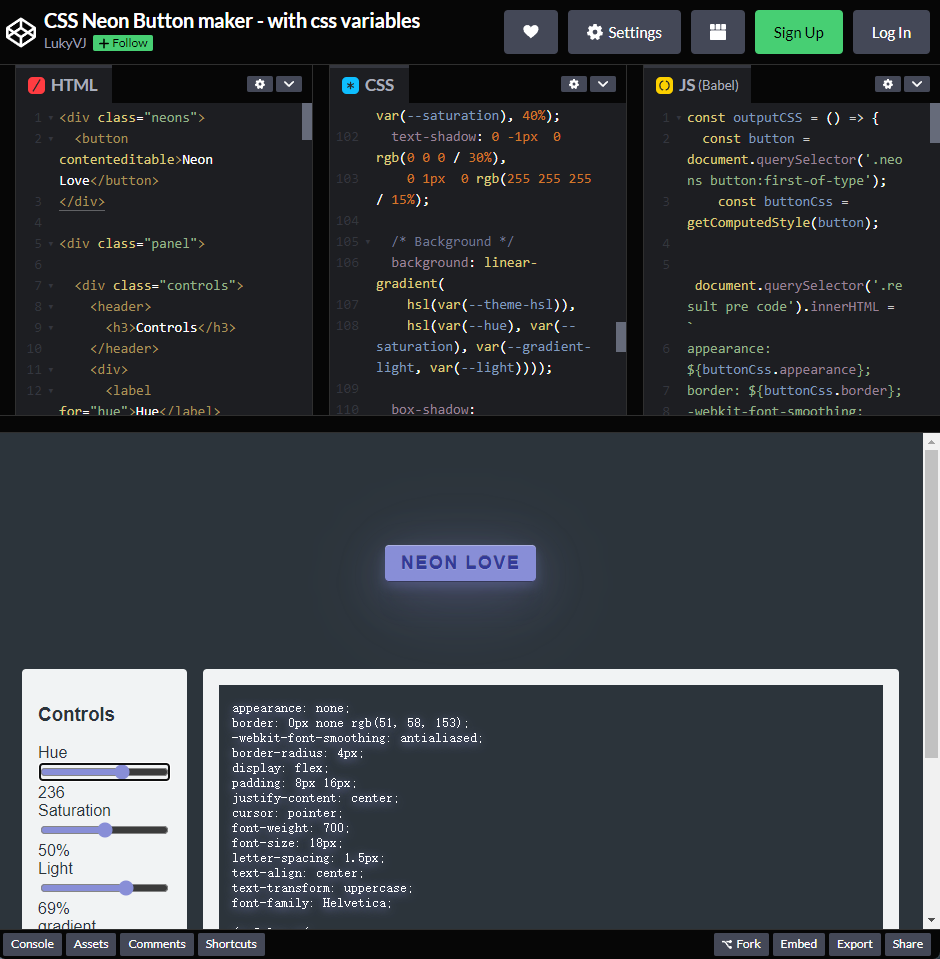
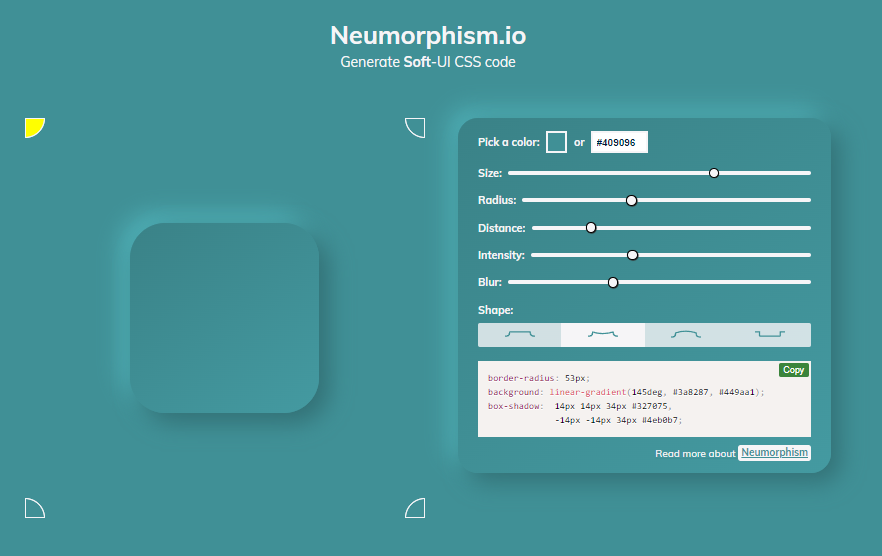
4.Neumorphism
Neumorphism是一个在线设计网页按钮、容器的网站,更具体的说是通过阴影来得到不同视觉效果的容器。
你可以在上面用可视化的方式调整你需要的按钮、容器的样式,可以修改颜色、大小、阴影角度、视觉效果等,并实时生成CSS代码。

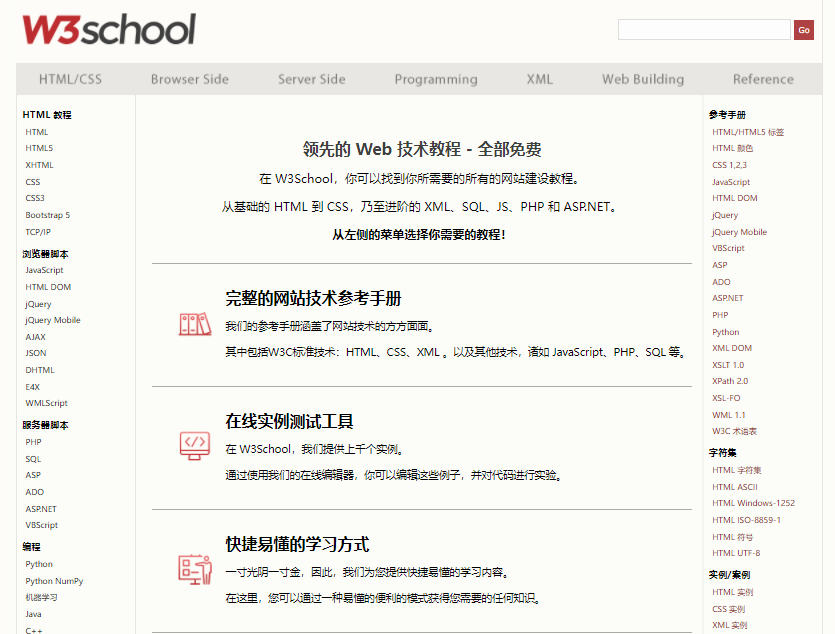
5.W3school
W3school准确来说是一个学习类的网站,之所以我将其归类到工具类,是因为我认为可以将W3school当作一个在线的手册使用,你可以随时在上面查询到HTML中某个标签或者CSS中某个属性的用法,并且还可以在线写代码,并且实时生成网页效果。
W3school中包括的Web技术比较全面,包括基本的HTML、CSS、JS以及服务器脚本和XML系列。

链接:w3school:www.w3school.com.cn
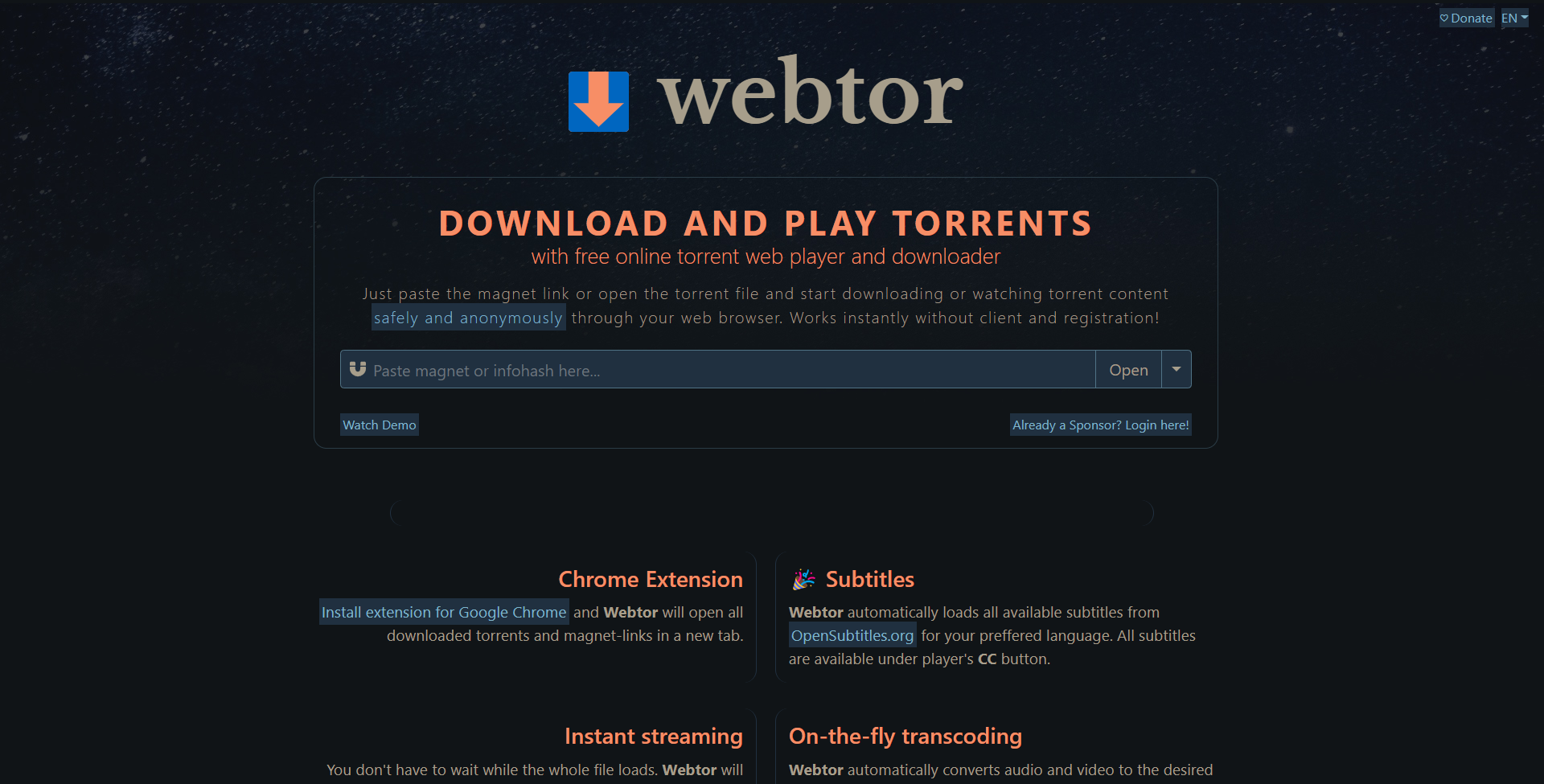
6. webtor
这是一个在线解析BT和磁力链接的网站,可以在线播放或者下载。实测,好用!只需要将磁力链接复制到输入框即可。缺点:国外网站访问速度较慢,网页也不支持中文,不过并不影响使用体验,解析资源还是非常快的。

链接:Webtor
(本篇文章持续更新)
(本篇文章所用图片和部分内容来源于网络,如有侵权,请联系我,我将在第一时间删除侵权内容,感谢!)



